|
 |
 Map
Edit, är
ett litet program som till en början var ett "freeware"program, och man kan
fortfarande hitta trialversioner på Internet. Annars finns
programmets hemsida
här
>> . Map
Edit, är
ett litet program som till en början var ett "freeware"program, och man kan
fortfarande hitta trialversioner på Internet. Annars finns
programmets hemsida
här
>> .
Versionen jag har är nog den första 2.1 och en zippad version hittar
du här
 , den fyller gott och väl sin funktion. Att göra små områden i en
bild klickbara.
, den fyller gott och väl sin funktion. Att göra små områden i en
bild klickbara.
Ladda hem och zippa upp filen, en annan fördel är att du kan använda
programmet utan att installera det.
Innan du börjar, så har du din bild, men också en html sida som
bilden finns på. Jag kallar min sida och bild:
 |
sida.htm |
 |
bild.gif |
Planera också till vilka sidor som bilden ska länka osv.
|
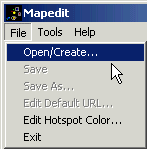
 Det är inte
mycket till program när man öppnar det .. Det är inte
mycket till program när man öppnar det ..
En meny med tre val och ett stort vitt arbetsområde..
Välj från menyn
File - Open/Create
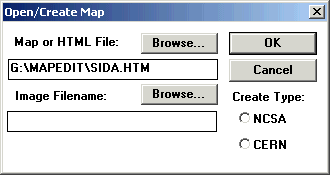
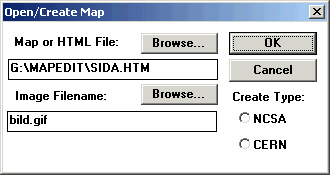
 En
dialogruta öppnas En
dialogruta öppnas
klicka på "Browse"
och
leta fram sidan,
som bilden ligger på
min heter ju sida.htm
markera den och klicka OK.
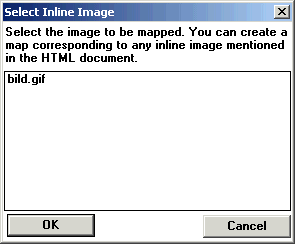
 Då
hoppar nästa ruta upp, Då
hoppar nästa ruta upp,
den listar alla bilder som finns på sidan,
jag har ju bara en så då kommer min "bild.gif" fram
markera bilden och
klicka OK
 Då
kommer Då
kommer
Open/Create dialogrutan
fram igen.
och den har
namnet på sidan och
namnet på bilden.
Klicka OK
 Tillbaka
till programytan igen, Tillbaka
till programytan igen,
nu anpassad till bilden.
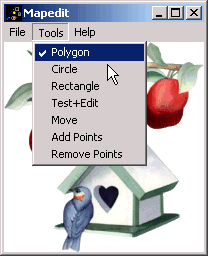
Under Tools menyn finner du de olika markeringarna du kan göra.
Polygon
Cirkel
Rektangel
Test/Edit, här kan du testa dina markeringar
Flytta (Move) se bild nedan
Lägga till och utöka
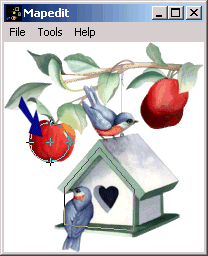
 Move Move
Vill du flytta en markering,
välj Move
och klicka på den du vill flytta
då syns ett litet plustecken i mitten av markeringen,
ta tag i plustecknet och flytta markeringen dit du vill.
Vill du ta bort ett område, Välj Test/Edit, och i dialogrutan som
kommer upp välj Delete.
Ska du göra en cirkel eller rektangel gör du bara den form du vill
och fyller sedan i länken (se nedan)
Vill du göra en polygon, rita/klicka med vänster musknapp fram
den form du vill ha. När du är klar, klicka med höger musknapp (eller
Enter på tangentbordet). Vill du kan du både utöka och minska din
polygon.
 Och
dialogrutan som kommer upp, vill att du fyller i sidan området ska
länka till. Och
dialogrutan som kommer upp, vill att du fyller i sidan området ska
länka till.
Du kan också fylla i en alternativtext, den som syns när musen vilar
över.
Vill du ange en länk, om man inte klickar på ett område kan du göra
det under
File - Edit Default URL
Sedan är det bara att skapa så många små områden du vill.
Jag vet att nyare versioner av programmet har fler funktioner, men
jag vill ju bara ha en klickbar bild, så då räcker denna.
Sen är det bara att spara din bild,
File - Save, vill du testa min sida
|
Okej, nu är sidan och bilden klar.
Tittar man sedan på koden som programmet gjort. (själv vill jag ju ha
lite koll)
ser den ut så här
<html>
<head>
</head>
<body>
<img border="0" src="bild.gif" width="200" height="210" usemap="#bild"></p>
<map name="bild">
<area shape="circle" alt="Denna kunde kanske länka till en recept
sida" coords="47,97,22" href="index.htm">
<area shape="polygon" alt="Tillbaka till huvudsidan" coords="61,143,95,104,134,151,130,188,68,184,62,145,62,145,62,145,62,145"
href="index.htm">
<area shape="default" nohref>
</map>
</body>
</html>
Är du van vid html kod, kan du ändra direkt i koden om du vill.Jag vet att nyare versioner av programmet har fler funktioner, men
jag vill ju bara ha en klickba |
| Lycka till
|
Tutorial Index :: Basic beskrivningar |
|

©
Tina Mårtensson
|
|