|


På begäran

Carina undrade hur man gjorde "mouseover", och bland annat kan man ju
göra det i PsP.
 Ha
en sömlös bakgrundsbild att arbeta med. Ha
en sömlös bakgrundsbild att arbeta med.
Jag har använt denna blå bild intill, som jag sen gjort i tre olika nyanser
genom att lägga ett vitt lager ovanpå som jag sen drar ned opacityn på, läs
mer om det här.
Vill du så hittar du några "fria sömlösa bakgrunder"
ifall du vill använda ..
Skapa sedan två likadana bilder, en med cutout och en utan...
Här kan du läsa om cutout och
om randig cutout ..
Cutoutbilden
Skapa en ny bild i passande storlek, min beskrivningsbild är 300X100
 Fyll
lager första lagret med den pattern/färg som du vill ska "synas" under
cutouten - när du för musen över, jag valde den ljusaste av mina blå
nyanser av bilden ovan. Fyll
lager första lagret med den pattern/färg som du vill ska "synas" under
cutouten - när du för musen över, jag valde den ljusaste av mina blå
nyanser av bilden ovan.
Skapa ett nytt lager med bakgrundsfärgen .. (jag valde vitt)
Skapa ett nytt lager för texten..
Jag skrev in texten med den mörkaste nyansen av min blå bild. Jag valde
fonten Alba fontstorlek 60,
Skriv in din text.
Välj Selection - Defloat
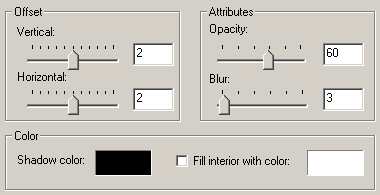
Lägg på önskad effekt, jag valde att lägga på Inner Bevel och Drop
Shadow.
Spara din bild, namnge den (tex.) bild1.jpg. Göm lagret genom att klicka
på glasögonen i lagerpaletten.
Avmarkera inte, utan använd samma markering hela tiden.
Byt lager till bakgrundslagret (det andra lagret), jag byter till mitt
vita lager..
Nu till cutouten ..
Välj från menyn
Effects - 3D Effects - Cutout, jag valde inställningarna

Klicka OK
Spara din bild, namnge den (tex) bild2.jpg. Självklart sparar du dem på
samma ställe...
Så här blev mina två bilder...



Mouseover
Nu till själv mouseover effekten..
Först kan du läsa lite om Image Mapper
...
Välj sedan från menyn
File - Export - Image Mapper
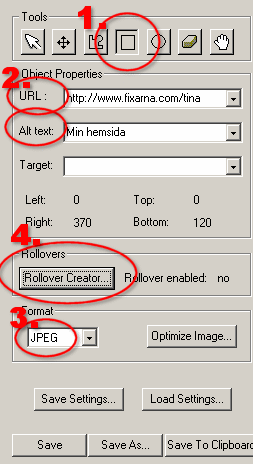
Och denna dialogruta kommer upp..
1.
Skapa först en markering på bilden.
Antingen hela, eller delar av den..
2.
Fyll i länk och alternativ text.
Vill du kan du också fylla i target.
3.
Kontrollera så att du har rätt filformat..
4.
Klicka sedan
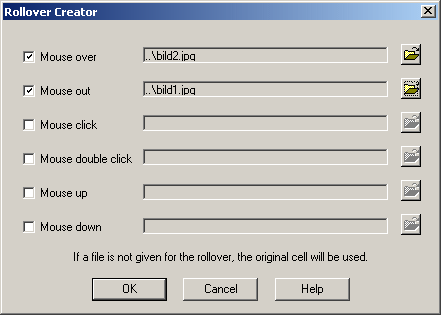
"Rollover Creator"

Leta fram dina bilder..
Som du ser hamnar bild2 överst, bilden som visas vid mouseover, och
bild1 visas när inte musen förs över bilden.
(vill du kan du fylla i övriga alternativ också)
Klicka OK
Och du kommer tillbaka till Image Mapper dialogrutan.
Klicka på "Save", och nu sparas en html fil. Namnge den och klicka på
Spara (spara den på samma ställe som bilderna. Namnet har egentligen
ingen betydelse, eftersom jag bara kommer att kopiera den speciella
koden i htmldokumentet.
Det kommer också upp en ruta för att spara bilden, se till att det är
rätt filnamn och att den sparas på rätt ställe, klicka OK.
Öppna sedan html dokumentet i din webbläsare. Välj från menyn Visa -
Källa, och källkoden kommer att visas i notepad/anteckningar. Så här ser
den ut .. den rödmarkerade texten, är den som "gör" mouseovereffekten.
Kopiera in den på den hemsida du vill ha...
<HTML>
<HEAD>
<META NAME="Author" CONTENT="ina">
<META NAME="Generator" CONTENT="Jasc Paint Shop Pro 7">
<TITLE> </TITLE>
</HEAD>
<BODY>
<IMG NAME="bild10" SRC="bild1.jpg" WIDTH="370" HEIGHT="120" BORDER="0"
USEMAP="#bild1">
<MAP NAME="bild1">
<AREA SHAPE="rect" COORDS="0,0,370,120" HREF="http://www.fixarna.com/tina"
ALT="Min hemsida"
onMouseOver="if(document.images) document.bild10.src='bild2.jpg';"
onMouseOut="if(document.images) document.bild10.src='bild1.jpg';" >
</MAP>
</BODY>
</HTML>
Jag klistrade in min
kod, strax nedanför detta, så för musen över.. så ser du ...

Klart .. nu har du skapat mouseover effekt i PsP

::
Index ::
Basic ::PsPtips
:: Tubes ::
Psp 8
tutorials ::
© Tina M
2003

|