|
|
| Till denna har jag
använd PaintShopPro, med sina egna effekter. Animeringen har jag sen gjort i Animations Shop. |
| Börja med att lada hem
och packa upp "chrome"; och placera den i Paint Shop Pro 6\Gradients mappen. |
| En dingbats eller font att använda, eller annan passande bild, jag har använt mej av Dingbats One och bokstaven H. |
|
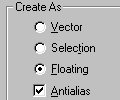
| Börja med att göra en
ny bild. Jag gjorde en 100x100 med transparent bakgrund. Jag har använt 255,192.0 till förgrundsfärg och svart som bakgrundsfärg. Sen lägger du till bilden eller fonten du vill använda. Jag använde Dingbats One, bokstaven H ,size 72 (ladda hem). Tänk på att använda dessa inställningar när du använder 
|
|
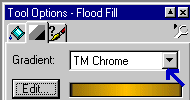
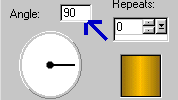
| Skapa nytt lager. Välj
Flood Fill Options - Linear Gradient - TM Chrome (den du laddade hem) fyll 180 grader, och få något liknade... För att få fram Optionsfönstret klickar du på |
|
| Skapa ett nytt lager, fyll igen med samma men ändra graderna till 22,5 |
|
| Fortsätt sedan att skapa
nya lager. Men ändra vinkeln för varje lager till, 45, 68, 90, 112, 135, 168, och slutligen till 202 Avbocka sen synligheten |
|
| Gå tillbaka till
första lagret. Markera. Selection - Load seletion from Alfa channel. Inventera markeringen. Selection - Invert. Klipp ut. Edit - Cut Upprepa detta sen på alla lager. Anledningen till att jag gjort så här, ( istället för att fylla markeringen ) är för att få gradienten "pekande" mot spetsen. |
|
| Tillbaka till första
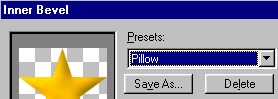
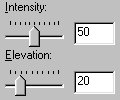
lagret. Så till effekter, kanske du hittar en du gillar bättre. Men jag använde Image - Effekts - Inner Bevel... Presents; Pillow där jag använde det förinställda men ändrade på Elevation till 20 . Gör sen lika på alla lager |
|
| Sen sparar du varje lager
för sej. File - Save Copy As... Gärna som en gif.bild transparent, eller använd samma bakgrund som det är på sidan du ska använda animationen på. |
|
| Öppna sen Animation
Shop. Använd Animation Wizard, men prova dej fram när det gäller vilken ordning bilderna ska komma i. Prova dej också fram när det gäller "display", jag valde 20. Vill du ändra efter Wizarden så markera du bilden i framsen, högerklicka och välj properties. Då kan du använda olika för varje bild, eller Select All för att ändra för hela. |
Lycka
till ! |
|
| Har du BladePro ? kan du prova denna beskrivning också. |