 Skapa ett nytt lager Skapa ett nytt lager  jag döpte det till "pinne" jag döpte det till "pinne"
Gör en avlång rektangel. Med hjälp av selection-verktyget 
Fyll med Linear Gradient
PsP 6;
Image - Noise - Add , 5 , Uniform , OK
Image - Blur - Motion Blur , 270 , 5 , OK
Image - Noise - Add , 2 , Uniform , OK
PsP 7;
Effects - Noise - Add , 5 , Uniform , OK
Effects - Blur - Motion Blur , 270 , 5 , OK
Effects - Noise - Add , 2 , Uniform , OK
Avmarkera, Ctrl+D
Gör en duplett av lagret genom att dra det till  -ikonen -ikonen
Använd mover  verktyget och flytta den till andra sidan....
verktyget och flytta den till andra sidan....
|
 Välj Selection-verktyget, Välj Selection-verktyget, 
Och skapa en markering mellan pinnarna
Fyll med Linear Gradient
PsP 6;
Image - Noise - Add , 5 , Uniform , OK
Image - Blur - Motion Blur , 270 , 5 , OK
Image - Noise - Add , 2 , Uniform , OK
PsP 7;
Effects - Noise - Add , 5 , Uniform , OK
Effects - Blur - Motion Blur , 270 , 5 , OK
Effects - Noise - Add , 2 , Uniform , OK
Selection - Modify - Contract - 10 - OK
|

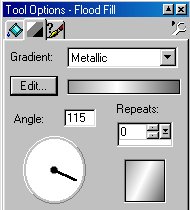
Fyll markeringen med Linear Gradient..
med dessa inställningar.
Du kan också kolla in "Dizzin'z
sidor" där hon gjort en bra
spegel-beskrivning som jag använt....
|
Skapa nytt lager. Kalla det "top"
Använd textverktyget  och fonten "Dividers3" , och fonten "Dividers3" ,
bokstaven b använde jag,
Vector och Antilias ibockad, size 72, OK ...
Ändra den sen så den passar upptill
Välj ; Layer - Convert to Raster
Markera den tomma ytan utanför, Välj ; Selection - Invert.
Fyll med Linear Gradient
PsP 6;
Image - Noise - Add , 5 , Uniform , OK
Image - Blur - Motion Blur , 270 , 5 , OK
Image - Noise - Add , 2 , Uniform , OK
PsP 7;
Effects - Noise - Add , 5 , Uniform , OK
Effects - Blur - Motion Blur , 270 , 5 , OK
Effects - Noise - Add , 2 , Uniform , OK
Selection - Modify - Contract - 10 - OK
Klart....

|
|
sid 1 ~ sid 2
~ sid 3
|
Index |

|
©
Tina Mårtensson |