 lektioner
för FrontPage ! lektioner
för FrontPage ! |
|
|
|
|
|
| Textformatering |

För att formatera din text,Och för att ändra
formateringen på din text .. markera den och sen bara
välj font med listpilen tex .. klicka på F .. så blir
texten fet .. K för kursiv, osv
Storleken på texten (Font size) kan anges i 7 st olika textstorlekar (1-7)

I FrontPage, ser verktygfältet lite annorlunda ut ..
men används på samma sätt ..
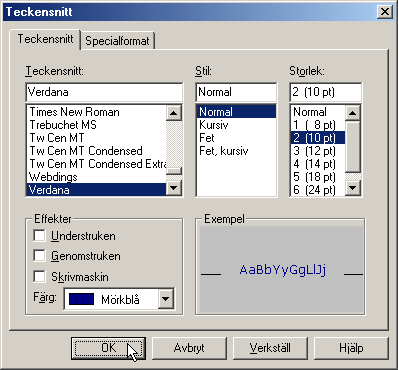
Du kan också välja Teckensnitt under Format menyn, så
här ser du inställningarna för den font jag använder
.. Verdana, normal och size 2, sen kan man också välja
fontfärg.

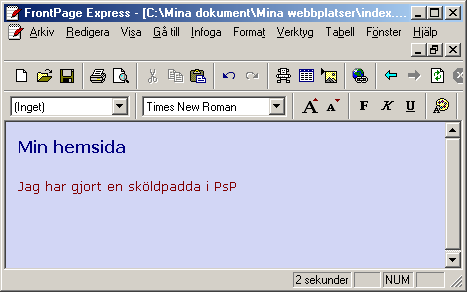
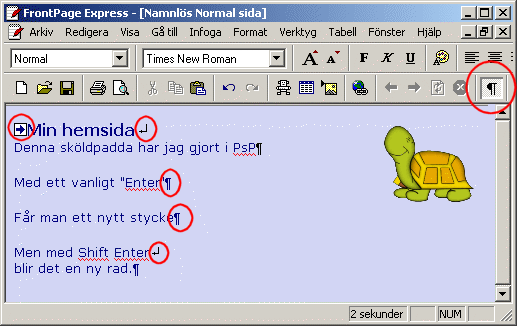
Jag markerat texten "Min hemsida, väljer Verdana,
fet, size 3, och en mörkblå färg,
sen fyller jag på med lite mer text, som jag formaterar
till Verdana, normal och size 2 med en mörkröd färg ..

Det finns många olika snygga fonter ..
Men använder du en lite ovanlig font, kanske inte
besökaren på din sida, har den fonten installerad .. och
då ser det nog inte ut som du tänkt dej..
Alternativet är att skapa en bild, med den text du vill
ha .. tex en välkomst skylt .. som detta exempel .. en
bild som det står Välkommen på .. och som jag
centrerat, (och lagt en kant runt om så den syns..)


|
|
Mer om textformatering |
 Mer om text
För att
sen placera din text snyggt, eller där
du vill ha den.
Kan du använda dej av att centrera
texten, eller använda indrag.
Du kan också använda dej av tabell, (utan
kanter) men mer om det i lektion 6.
Däremot, om du tycker att avståndet
mellan raderna blir för högt, (om du
klickar Enter när du vill ha en ny rad)
kan du få ett mindre mellan rum ocm du
håller nere Shiftknappen samtidigt som
du trycker på Enter.

Se på bilden ovan, jag har formateringstecknet
- Visa Alla nedtryckt

Då ser man om man gjort ett nytt stycke
 och mellanrummet mellan raderna blir
större, alltså bara tryckt Enter.
och mellanrummet mellan raderna blir
större, alltså bara tryckt Enter.
Men håller man nere Shift medan man
tryck Enter

så kommer den nya raden strax under och
man har använts sej av mjuka
radbrytningar..
Sen finns några "trix" till att hålla
texten på plats,
men det får bli en senare lektion

|
| Sidegenskaper |
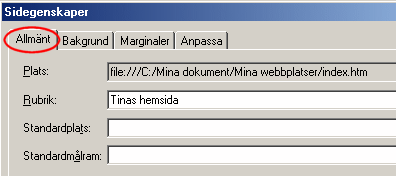
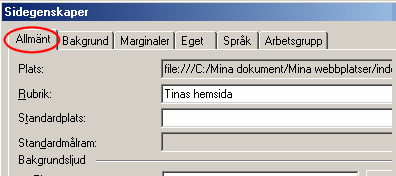
Högerklicka och välj Sidegenskaper,
eller under Arkiv menyn ...
Under första fliken, ser du dels sökvägen till din sida
..
Ange Rubrik, jag har namnget min Tinas Hemsida ..

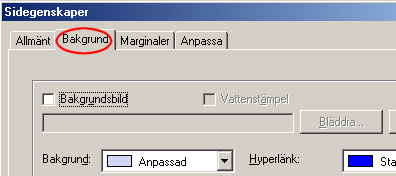
Nästa flik är bakgrund,
det är ju där du la till din bakgrundsbild eller
bakgrundsfärg.

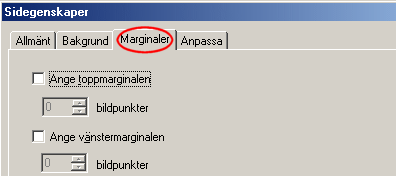
Den tredje fliken är marginaler, och denna är extra
användbar när du tex gjort en borderbakgrund, då anger
du vänstermarginalen, samma som border bredden, + ca 20
bildpunkter (pixlar)

I FrontPage ser det likadant ut .. fast lite fler
alternativ (och två flikar till..)

|
| Kod
! |
Här
nedanför ser du koden för tex texten ..
det börjar med <font .. färg, storlek och font .. och
slutar med </font>
<b> står för fet ..
och sen till texten om min sköldpadda, där finns inte
<b> taggen med och sen är fontstoleken - size
ändrad till 2 ..
< html>
<head>
<title>Nmanlös
normal sida</title>
</head>
<body
bgcolor="#D2D6F5">
<p><font
color="#000080"
size="3"
face="Verdana">
<b>Min
hemsida</b></font><br><br>
<font
color="#800000"
size="2"
face="Verdana">
Jag har gjort en sköldpadda
i PsP</font>
</body>
</html>
När jag sen angav Rubrik, (i Sidegenskaper) så
ändrades titeln ..
från "Namnlös normal sida" till "Tinas
Hemsida"
< html>
<head>
<title>Tinas
hemsida</title>
</head>
<body
bgcolor="#D2D6F5">
<p>Min
hemsida<br>
<img
src="turtle.gif"
align="right"
width="100"
height="85">
</body>
</html>
|
|
|
:: Index :: F.A.Q :: Lektioner :: |
|
© Tina
Mårtensson 2002 - 2010 |
|
|


|
|