 lektioner
för FrontPage ! lektioner
för FrontPage ! |
|
Lektion 4 |
Lite
bilder och figurer på sidan också ;)
Bilder kan användas på många olika sätt på din sida
.. tex. som bakgrunder, dekorer, linjer, logotyper mm.
Eller kanske du vill infoga foton,
Bilder ...
- Infoga bild
- Bildegenskaper
- Kod
|
|
|
|
|
| Infoga bild |
 Bild infogar du på liknande sätt, som du la till
bakgrunden.
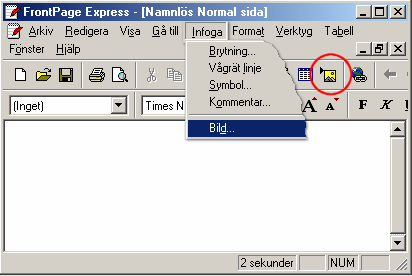
.. antingen via menyn
Infoga - Bild - Från fil, eller bara klicka på Clipart
ikonen,
sen letar du dej fram till din bild, på samma
sätt som när du la till bakgrundsbild, när du markerat
din bild klicka OK

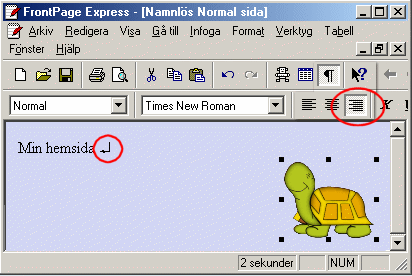
Och med bilden markerad, klickade jag på
"Högerjustera" knappen

ett
tips
Jag har alltid Formaterings knappen nedtryckt (intill
frågetecknet) då ser man bättre vad man gjort .. tex en
radbrytning som jag ringat in ovan ...
Vill du infoga fler bilder ? bara klicka på ikonen igen,
leta fram bilden ..
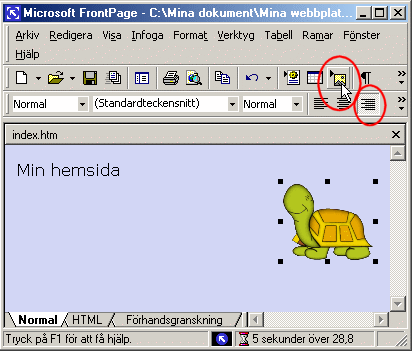
Beskrivningsbilden nedanför, är från FrontPage (inte
Express)
och jag har lagt till ljusblå bakgrundsfärg..

Det var väl inte så svårt ...
Ett tips
Kommer du ihåg från
"lektion 1" om att skapa undermappar, och att ha samma struktur ?
Kanske har du många foton du vill visa ? skapa då en egen mapp till dessa foton att samla dem i, sen måste du ha samma mapp när du laddar upp sida på Internet.
Eller kanske du har en receptsida? och vill ha alla bakverk i en egen mapp och alla köttrecept i en egen mapp, ja du kan skapa din egen mappstruktur, så du får den ordning du vill.
Och FrontPage "förstår" och gör rätt sökväg ..

|
| Bildegenskaper |
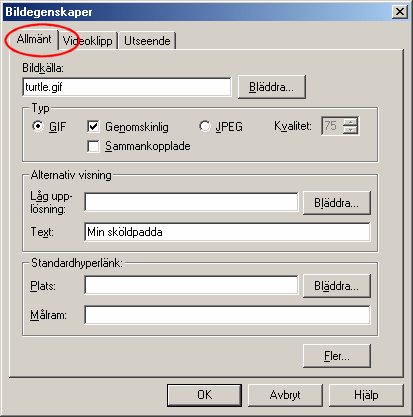
Om
du högerklickar på bilden, kan du välja Bildegenskaper,
du kan också markera bilden och klicka Alt + Enter på
tangetbordet.
Så kommer Bildegenskaper rutan upp ..




Ovan för ser du samma bild, inlagd tre gånger. De två
första bilderna har alternativtext, inte den sista.
För musen över bilderna så märker du texten på de två
första,
den andra bilden har bara ett kryss
och alternativtext,
den sista bilden har ingen alternativtext, så på den syns bara ett rött kryss
(de två sista bilderna syns inte för jag har medvetet stavat bildnamnet fel, bara för att
visa som exempel)
(Låg upplösning - här kan du ange en bild som visas medan
orginalbilden hämtas från server, så tex skapa en kopia av
originalet med väldigt låg upplösning, som sen visas medan
den större bilden hämtas. Detta kan tex vara användbart om
du har ett foto på kanske 100-150 kb som du vill visa, och
skapar du en kopia med lägre upplösning, tex. 20-30kb
(bilden blir mer snabbladdad men med sämre kvalitet) denna
kopia visas sen under tiden den större bilden hämtas från
serven och laddas på sidan)
Under första fliken Allmänt, ser du bilden namn under
Bildkälla.
Alternativ visning, där fyller jag i "Min
sköldpadda", det är den text som syns när musen
vilar över bilden,
Standardhyperlänk, där står uppgifter om bilden länkar
.. men det kommer vi till senare..

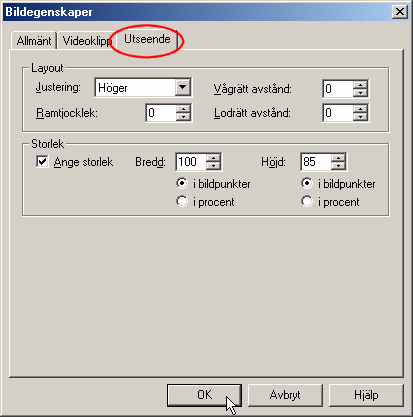
Under fliken Utseende, kan man välja justering.. tex
höger eller vänster , eller centrerat ..
man kan också välja avstånd, mellan tex bild och kanten
...
Man kan ge bilden en ram ..
Man kan också ange storlek, eller ändra storlek på sin
bild .. min sköldpadda tex är egenligen dubbelt så
stor...
|
| Kod
! |
När
man lägger in en bild, ser koden ut så här ..
Bakgrundsfärgen är vit #FFFFFF,
Bilden jag lagt in heter turle.gif, align right, berättar
att den är högerjusterad,
därefter står bilden höjd och bred...
< html>
<head>
<title>Namnlös
Normal sida</title>
</head>
<body
bgcolor="#FFFFFF">
<p>Min
Sida <br>
<img
src="turtle.gif"
align="right"
width="100"
height="85">
</body>
</html>
|
|
|
:: Index :: F.A.Q :: Lektioner :: |
|
© Tina
Mårtensson 2002 - 2010 |
|
|


|
|