 En stor fördel har du, om du har eller är van att använda
tabeller i tex ett ordbehandlings eller layoutprogram.
En tabell består av rader och celler.
Tabeller skapar du med Tabellmenyn - Infoga tabell, eller med
infoga tabell vertyget.
En tabell börjar alltid med en start-tagg och slutar med
en slut-taggen,
så här .. för start
<table>
och
så här för slut </table>
I tabellen finns det rader, en rad börjar med <tr>
och slutar med </tr>
.
I raderna finns celler, som börjar med <td>
slutar med </td>
1.
Skapa en tabell
2. Tabellegenskaper
3. Layout
4. Kantlinjer (ramlinjer)
5. Bakgrund


 1.
Skapa tabell 1.
Skapa tabell
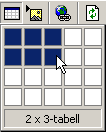
Med med FrontPage är det ganska lätt att skapa en tabell
..
bara att klicka på "Skapa tabell" verktyget, så den lilla undermenyn kommer upp .. och då bara "dra" ..
antal rader och kolumner man vill ha ..
Och när man sen släpper .. har man tabellen där ..
2. Tabellegenskaper
Som default, så har tabellen detta utseende (se ovan),
vill man ändra så högerklickar man med musen i
tabellen, och väljer Tabellegenskaper, för att se hur
det ser ut i
FrontpageExpress,
klicka här
Den är uppdelad i Layout, kantlinjer och bakgrund,
som jag berättar om nedanför...
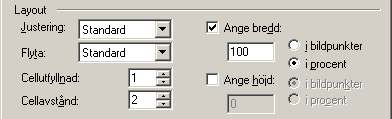
3. Layout;
Justering, "Standard" då lägger den sej till vänster...
men du kan också välja höger och vänster och centrera,
Cellutfyllnad är avståndet mellan de olika cellerna och
cellavstånd anger utrymmet mellan texten och cellkanten.
Dessa får du testa lite, och när du ska tex skriva text,
kan tex en inställning på mellan 5 och 10 vara bra ..
Ange bredd, antingen i bildpunkter (pixlar) eller i
procent, detta beror lite på vad som ska vara i tabellen,
som exempel ...
Beskrivningsbilden "tabellegenskaper" ovanför, är egentligen 5 st bilder som jag lagt i en tabell,
och för att "hålla dem på plats", så anger
jag tabellens bredd till samma bredd som bilden...
Eller som med tex. "Trippelbakgrunder",
flera bakgrunder tillsammans, för att då bakgrunderna
ska komma till sin rätt, så anger jag tabellernas bredd
i procent ..


|
|
   I
Tabellegenskaper rutan, kan du på några ställen välj
färg.. använder du FP express poppar den stora upp,
använder du FP 2000 poppar den lilla upp, bara markera
den färg du vill ha, klicka OK. Exprimentera vilka
färger du tycker kan passa ihop, som bakgrund och
ramfärg. I
Tabellegenskaper rutan, kan du på några ställen välj
färg.. använder du FP express poppar den stora upp,
använder du FP 2000 poppar den lilla upp, bara markera
den färg du vill ha, klicka OK. Exprimentera vilka
färger du tycker kan passa ihop, som bakgrund och
ramfärg.
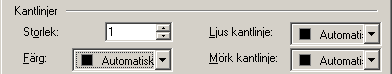
4. Kantlinjer (ramlinjer);
Under kantlinje (ram) kan du ange hur tjock ramen ska
vara, och ange färg,

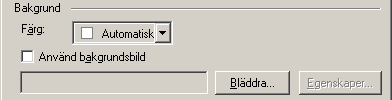
5. Bakgrund;
Tabellen kan ha antingen bakgrundsfärg eller
bakgrundsbild.
Färg letar du fram som tidigare .. och vill du använda en
bild som bakgrund i tabellen, klickar du på bläddra och
letar dej fram till den bild du vill använda..

Ser den ut som du tänkt dej ?
På medlemssidorna hittar du lite fler tips om tabeller.
|